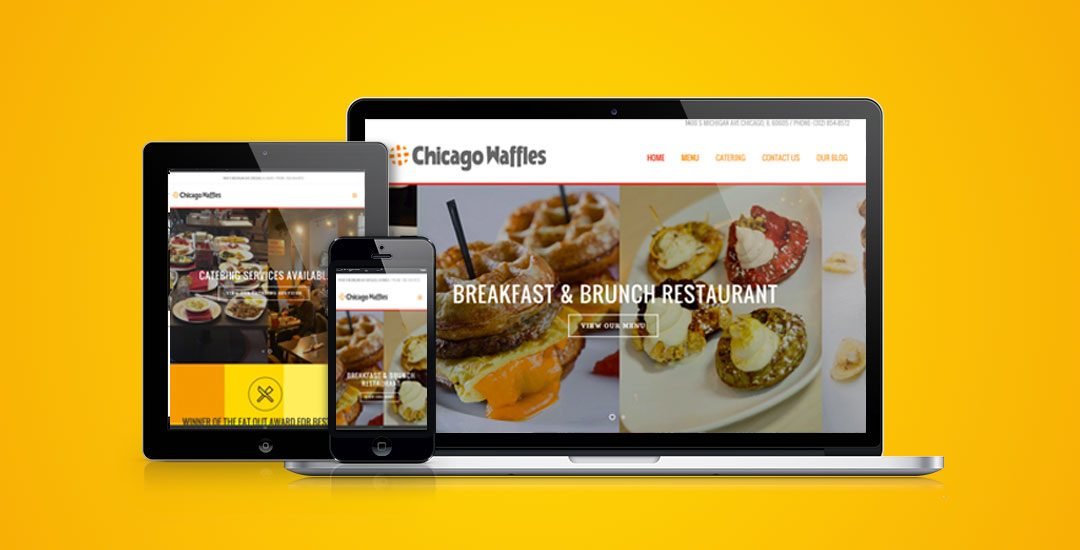
Why You Should Care About Responsive Web Design
Responsive web design is more important than you think. Without it, you could wind up losing business! Check out our video for more on what responsive web design is and what it can do for your business! View the video transcript below.
Transcript
Slide 1
Digital marketing agencies are quick to brag about offering responsive web design, but do you, the client know what it means? Let’s talk about how responsive web design came to be and what it can do for your business.
Slide 2
Responsive web design is an approach to web design which emphasizes user experience and device compatibility.
If you surfed the web in the 90’s, chances are you came across some sites that weren’t exactly a perfect fit for your computer screen.
People still deal with these issues today when they’re forced to zoom way in on their phones for sites that aren’t mobile-compatible.
Today, companies who choose not to offer a responsive site end up paying more money to create a site for mobile and tablet-based users or risk losing money on users who give up trying to clumsy navigate their site, constantly zooming in and out. We’ll get to what this means for SEO in a second.
Slide 3
So how did responsive design come to be? Well, back in the 90’s there was fixed-width design. At the time, most computer monitors were between 800 or 1024 pixels wide, so most websites were designed to accommodate that. Issues arose when people with monitors outside that size range tried to access those sites.
So this went on until the mid 2000’s when designers started using fluid or liquid web layouts, hybrids between fixed-width and responsive. This typically meant that web content would be squashed together or arranged vertically depending on your screen size.
In on May 25th 2010, a man named Ethan Marcotte coined the term “Responsive Web Design” in his paper, “A List Apart”. This began responsive design’s web takeover.
Implementation spread quickly and on June 11th, 2013, Google, changed their ranking system effectively penalizing any sites that were not mobile-compatible.
This left businesses with the choice they have today: Go responsive, spend more money creating separate mobile sites, or potentially lose clients via poor search rankings or the frustration of not having a mobile-friendly site.
Slide 4
So we know going responsive is faster and cheaper than it’s alternatives, but how much are you at risk of losing by not having a mobile site?
Mobile shoppers are 67% more likely to purchase on a mobile-friendly site. A reported 40% of users were leave if your site is not mobile-compatible.
How do you test to see if your site is mobile-friendly? Go to www.google.com/webmasters/tools/mobile-friendly
Thanks for taking the time about what responsive web design can do for your business. Visit www.realnets.com for more fun and informative content.


Recent Comments